Processing add-on for NaviSuite Kuda Core + Processing
- Supplier:
- EIVA
- Product no :
- NS.KUP
Key features and benefits

Cutting a long hydrographic survey story short: What you get
Affordable software with deep feature list for shallow water surveys.
Cutting a long hydrographic survey story short: What you get...
Affordable software with deep feature list for shallow water surveys
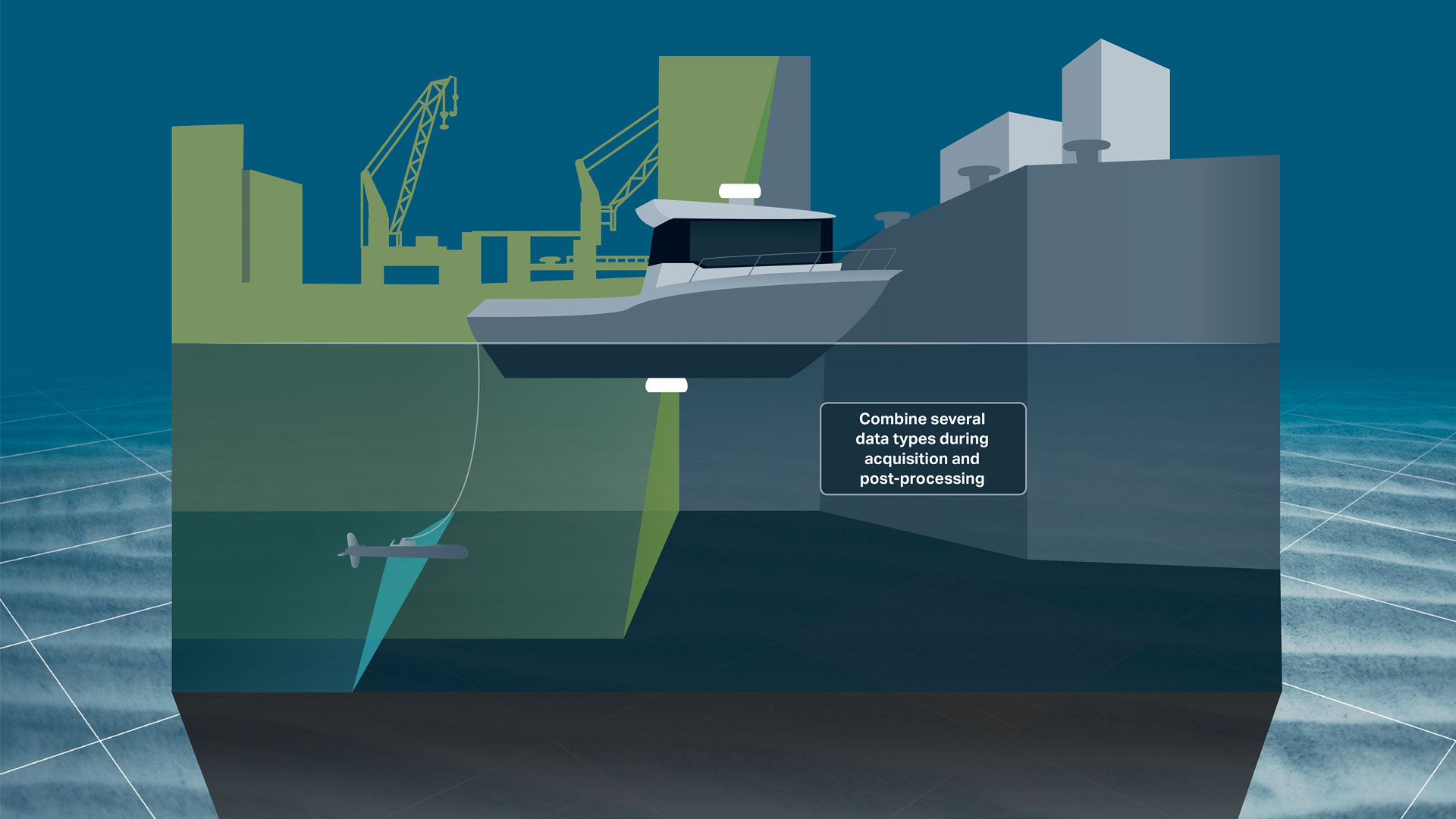
Combining several hydrographic survey data types during acquisition and post-processing
… through interfacing to high-tech sonars and lasers, thereby reducing costs and the risk of errorsHigh-quality sensor processing and editing features
… that minimise time spent on post-processing and improve the quality of your bathymetric survey resultsIncreased precision of data
… through interfacing to standard vessel navigation equipment and the possibility to purchase the EIVA ATTU time-tagging unit as an optional extraHigh-performance hydrographic data acquisition and processing in real time
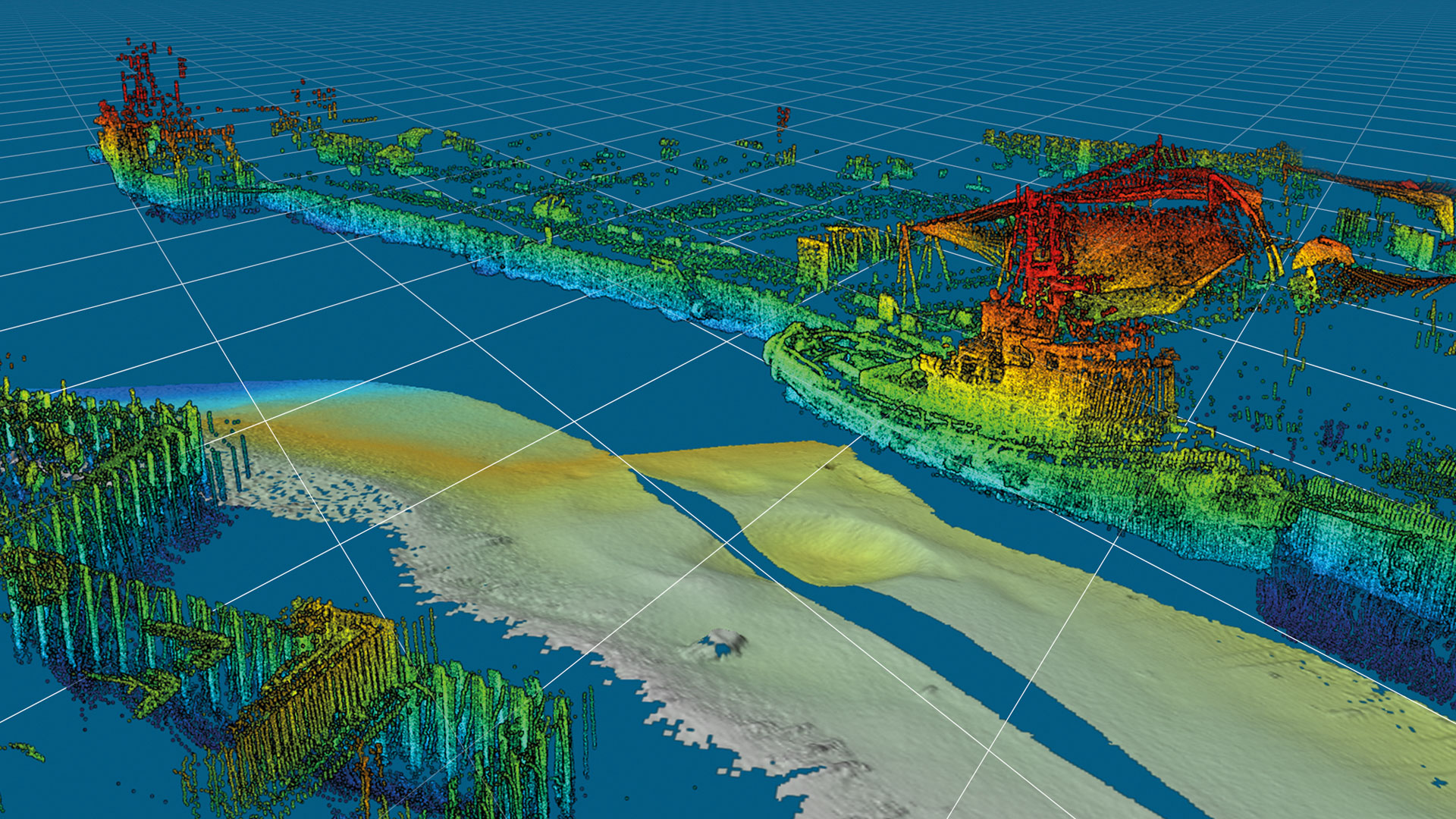
… as the size of data sets is only limited by disc capacity and it is possible to make terrain models on the fly, thereby allowing for better bathymetric survey data quality and fast reportingAdvanced hydrographic sensor data acquisition and processing software
NaviSuite Kuda is the optimal solution for time-efficient, high-quality bathymetric surveys, such as harbour and waterway surveys, as well as construction inspections.
By bundling the NaviSuite features relevant to hydrographic survey operations into a dedicated single-user solution, you get an affordable toolbox without compromising on the quality of its contents or its capacity, as it is only the disc size that sets a limit for the size of data handled by the software.
As NaviSuite Kuda is part of the NaviSuite family, you can easily upgrade your solution should your needs change in terms of licences or features. In other words, you can go from a single-user setup to a large network installation with multiple operators and remote displays without changing software.

Covers all relevant sensor types for hydrographic surveys
NaviSuite Kuda interfaces with a long list of high-tech sonar equipment and lasers.
Covers all relevant sensor types for hydrographic surveys
NaviSuite Kuda interfaces with a long list of high-tech sonar equipment and lasers
The EIVA crew encompasses experienced software engineers and engineers specialising in sensor technology. This means that you get a software solution developed by a highly qualified team of experts who know how to ensure that you benefit the most from the technologies included in your hydrographic survey spread.
Eliminate the need for manufacturer-developed software
The list of sonar types and laser, which NaviSuite Kuda interfaces with, includes multi-beam echo sounders and sidescan sonars to laser scanners. It allows for support of multiple (up to ten) sensor heads at the same time during your hydrographic survey operations and tracking of a towed or remotely operated vehicle via USBL.
Also, more simple solutions such as single beam echo sounders and magnetometers are covered by the more than 500 drivers included in the bundle.
NaviSuite Kuda interfaces to standard navigation equipment (GPS, MRU, INS, etc), allows for S-57 generation (optional extra) and supports SevenCs charts, raster maps such as GeoTIFF files from, for example, satellite images, 2D/3D CAD, GIS objects and export of GISs, printed reports and videos.
Consequently, the need for manufacturer-developed software is eliminated, and you only have to invest in a single software solution for your hydrographic surveys. Moreover, as you are not working with several different solutions and data formats, the risk of errors is vastly reduced.
The acquired data can be applied as raw data and combined throughout the acquisition and processing workflow. This means that you save time and are able to create a single end report with all relevant hydrographic/bathymetric data included.

Increased precision of data
Increase the precision level by adding the certified EIVA ATTU time-tagging unit as an optional extra.
Increased precision of data
... through the EIVA ATTU time-tagging unit
As NaviSuite Kuda supports standard vessel navigation equipment such as GPSs, motion reference units (MRUs) and INSs, you are ensured a high precision of your data – a very high precision, if desired, by adding the certified EIVA ATTU time-tagging unit as an optional extra to your NaviSuite Kuda setup. The EIVA ATTU offers a time-tagging accuracy better than 50 µSec, which is far superior to what can be obtained through the use of the standard clock of an ordinary computer.

The EIVA ATTU time-tagging unit

References
NaviSuite Kuda is used by hydrographic specialists throughout the world.
NaviSuite Kuda references
Njord Survey
'Njord Survey will use NaviSuite for all our projects during 2016 and onward. The strategy to use NaviSuite for shallow hydrographic surveys has created a smooth processing workflow and increased competence for our personnel by using only one standardised software flow. The clients will benefit from higher quality and more cost-effective operations in the coming projects.'
Anders Wikmar, Survey Manager, Njord Survey (formerly Clinton)
Civil Tech Oy Ab
'Thanks to its automation tools and user-friendly, streamlined interface, NaviSuite Kuda Core is a great software solution for remote surveys. I have found that the Coverage Assist real-time runline creation tool steers the USV more accurately than a human would be able to, helping the surveyor to ensure efficient area coverage and high-quality data – overcoming challenges of shallow water conditions.’
Kasper Engblom, Technical expert, Civil Tech Oy Ab
TideWise
‘One of the things we really like about NaviSuite Kuda Core is the ability to easily make real-time 3D data displays – which enhance the perspective of operators of our USV. NaviSuite’s online interface allows surveyors to immediately view the results – and from any angle.
Another thing is that I found the setup configuration user-friendly and easy to adjust as required. It’s very intuitive.’
Douglas Nemes, TideWise
Styvehavn AS
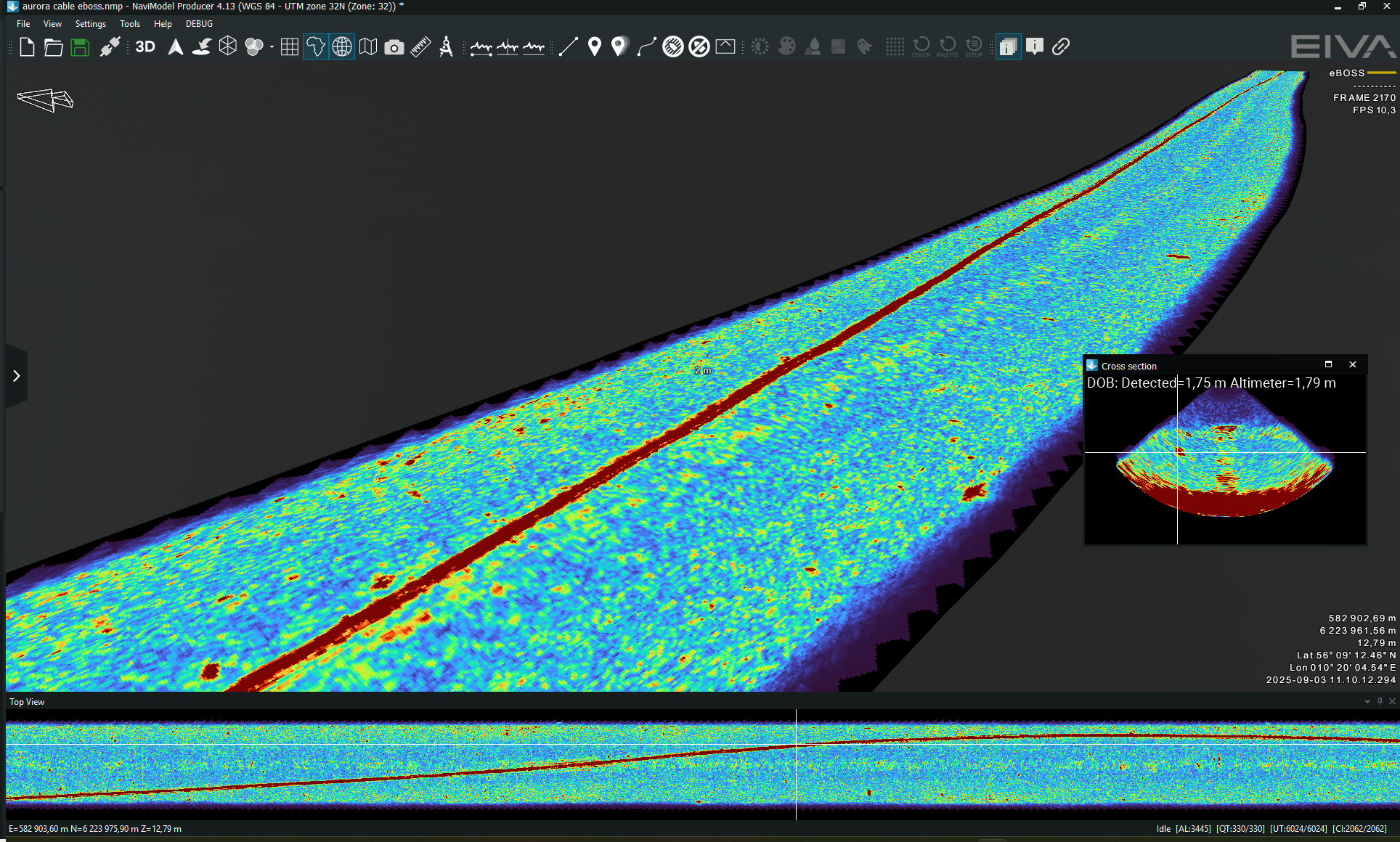
'NaviSuite Kuda is really an important component for us to be able to deliver these inspection services. Particularly NaviModel, which is a modern, fantastic tool to work with. It can display many kinds of data in 3D and allows us to prepare and deliver state of the art survey data to our clients.Thank you EIVA for developing fantastic, powerful software tools. Given the fantastic technology we possess, from a high-end multi-beam echo sounder system to complex and powerful EIVA software, there is so much we can do, so much we can improve to end up with even greater products for our clients.'
General Manager Henrik Halvorsen, Styvehavn
SensorSurvey
'Having flexible survey software is essential for a small survey company like SensorSurvey. For us, it’s important to be able to interface whatever survey equipment – be it multi-beam, LiDAR, side-scan or seismic – simultaneously, and to be able to take this data and produce professional documentation to our clients’ satisfaction. NaviSuite Kuda allows us to do just that.'
Flemming A. Christensen, Owner and General Manager
1 operator plus 4 hours of mobilisation and surveying equal extensive and detailed survey results in NaviSuite Kuda
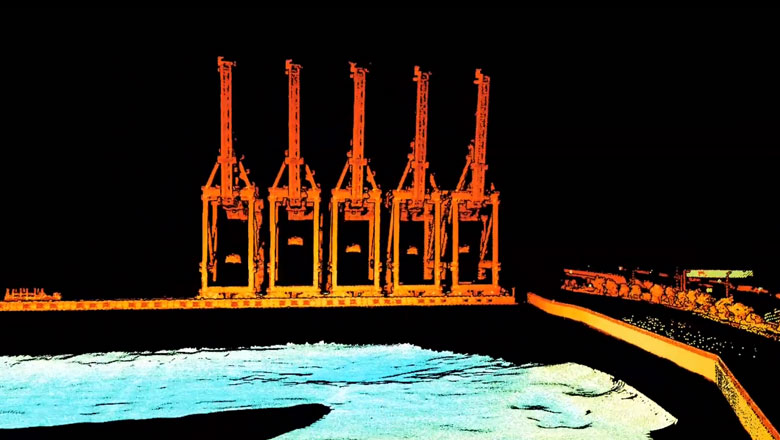
In August 2016, EIVA participated at a Renishaw demo day which included preparing and conducting a LiDAR/MBE harbour survey with NaviSuite Kuda. The demo proved the capabilities and cost-effectiveness of the solution as illustrated in this video. Get all the details


Navigation and routes
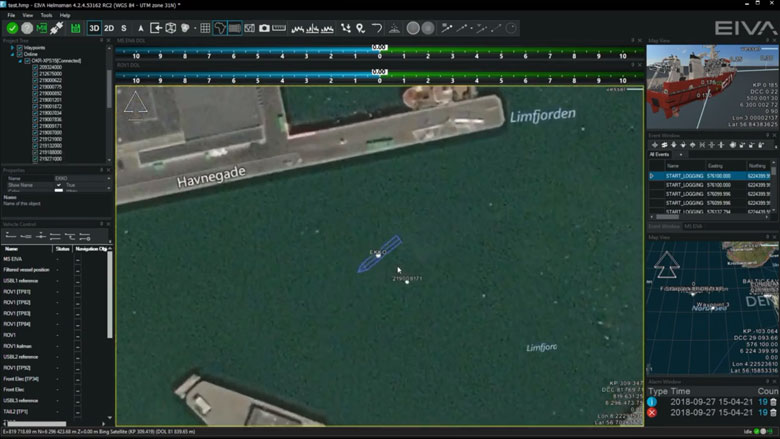
NaviPac is an integrated navigation and data acquisition software solution that includes surface and subsea navigation, route and waypoint planning, live tracking and piloting.
Navigation and routes features
Navigation and data acquisition are integrated in this software solution. Efficiently and easily navigate surface and subsea vessels using intuitive tools to plan routes and waypoints, track or pilot a vessel and more.
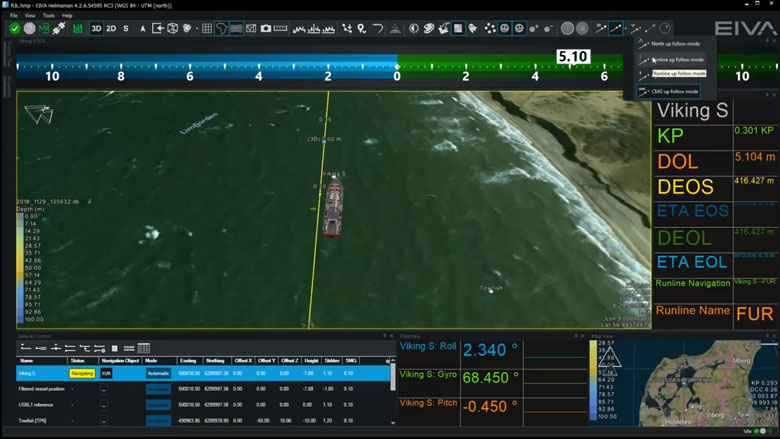
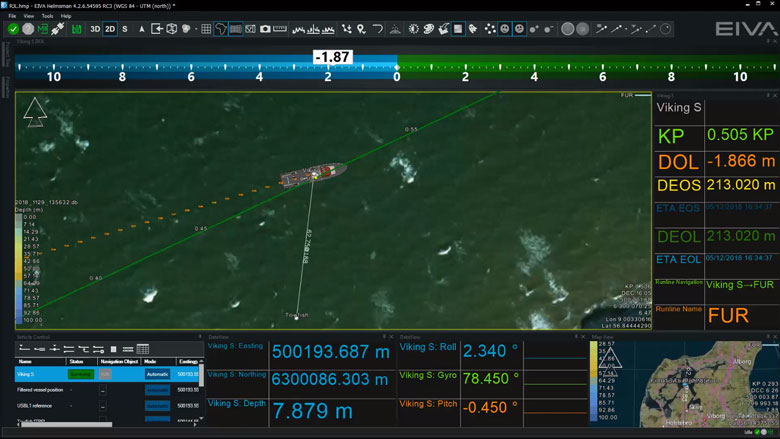
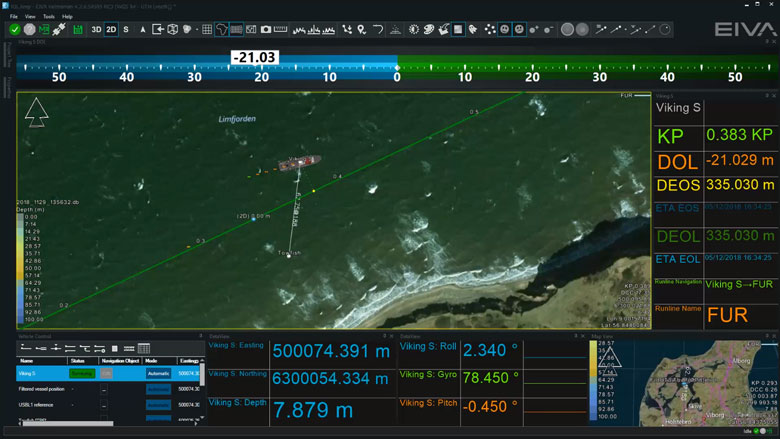
Display live position of a vehicle
NaviSuite supports display of vehicle data based on the NaviPac data feed. You can display the main vessel along with one subsea vehicle, such as an ROV or ROTV, on an unlimited number of local and remote displays. The data can be shown graphically in multiple map views.

AIS tracks
NaviSuite supports integration with AIS receivers. The data can be shown in a dedicated AIS window and overlaid in the NaviPac window. You can perform, read and utilise vessel dimension information.

Display north-up, heading-up, route-up
Each Map View can be designed and controlled individually when it comes to content, overlays and layout. Map Views can be 2D, 3D or side-views, and orientation can be user defined, north-up, vehicle up or line up.

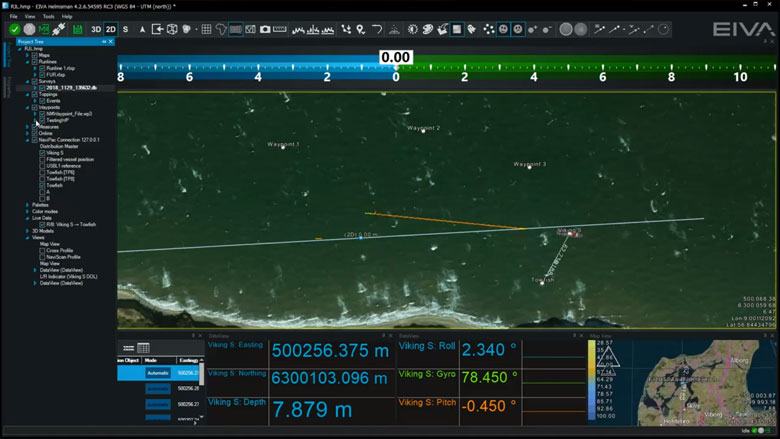
Manual waypoint drawing
NaviSuite supports a series of runline and waypoint formats including our own RLX/WPT format, ad generic ASCII readers. You can also draw lines and points directly in the Map View.

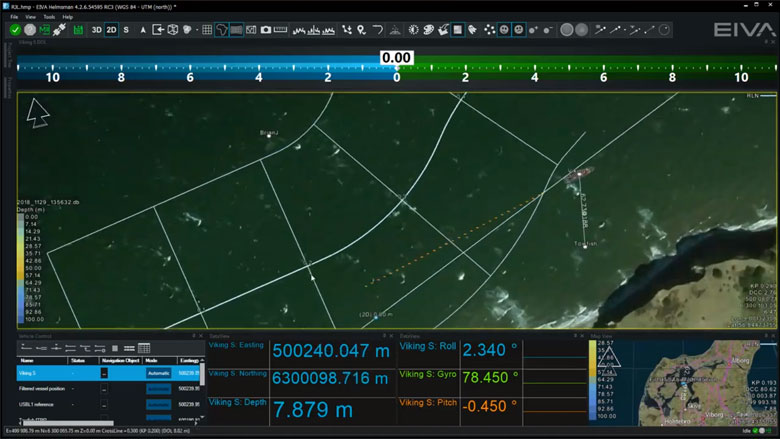
Various runline patterns (parallel, cross, star)
You can inherit multiple lines based on the base line defined, such as parallel or cross lines to get an optimal route plan.

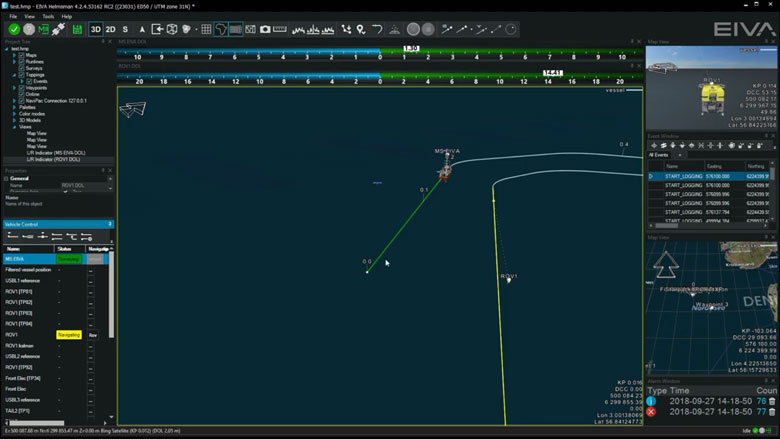
Vehicle control panel for multiple vehicle runlines and display DOL
Assignment of lines and waypoints are handled through the dedicated Vehicle Control view, as you may control multiple vehicles simultaneously. Each controlled vehicle will be available as distance offline indicator (DOL/DCC) and various runline information (along line, target ETA etc).

Distance to waypoint
Waypoints are handled in a similar manner to runlines, as assignment of the waypoint is done in the Vehicle Control View. Hereafter, an artificial runline is created from the vehicle to the point and NaviPac monitors the range/bearing to the destination. and can a,.o. feed that into autopilots and DP systems.

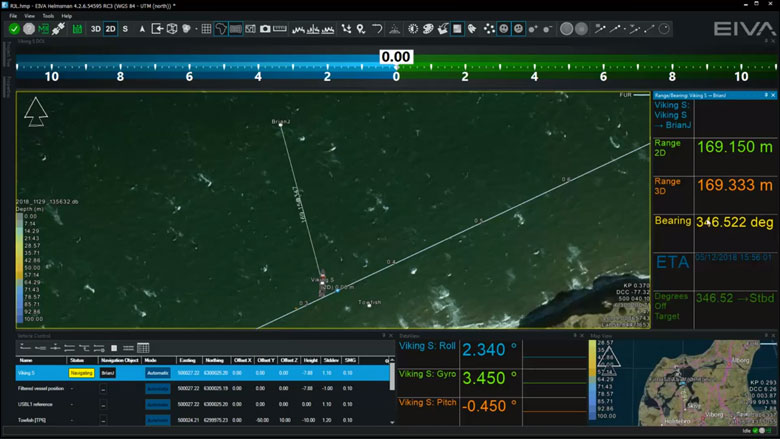
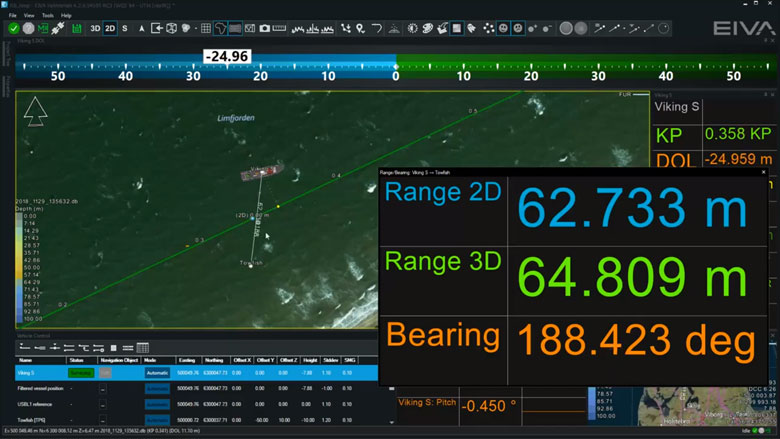
Multi-object live range/bearing
In NaviSuite, you may pair live vessels and monitor the range/bearings between them for online display as live data and range information on Map Views.

Auto-pilot (NMEA) control
When using runlines and waypoints you may connect NaviPac to autopilot systems using e.g., standard NMEA formats and pass cross-track error and destination waypoints on to the equipment.

DataUnits
NaviSuite supports use of other data units in addition to metric. The unit is selected in the project settings and all definition fields are then assumed to be in the selected data unit.
NaviSuite will follow the selected data unit, but you may, by using a simple keystroke, toggle between metric and data unit if required.
Data recording will still be metric to guarantee data integrity, but data outputs can be selected freely.

Sensor interfacing and recording
Many different sensors can be interfaced and integrated in both NaviScan and NaviPac.
Sensor interfacing and recording features
Many different sensors can be interfaced and integrated in both NaviScan and NaviPac.
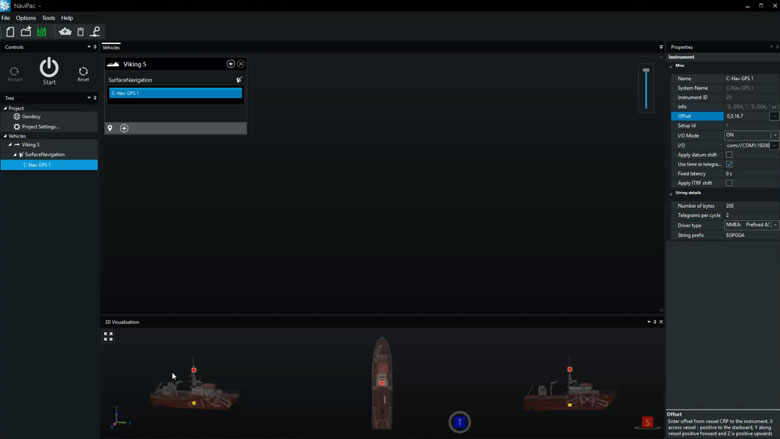
Surface positioning and motion (GPS, Gyro, IMU)
Setting up an entire vessel based project in NaviPac is easy performed using intuitive graphical definition tools. The video covers basic project definition, geodetics and vessel navigation setup.

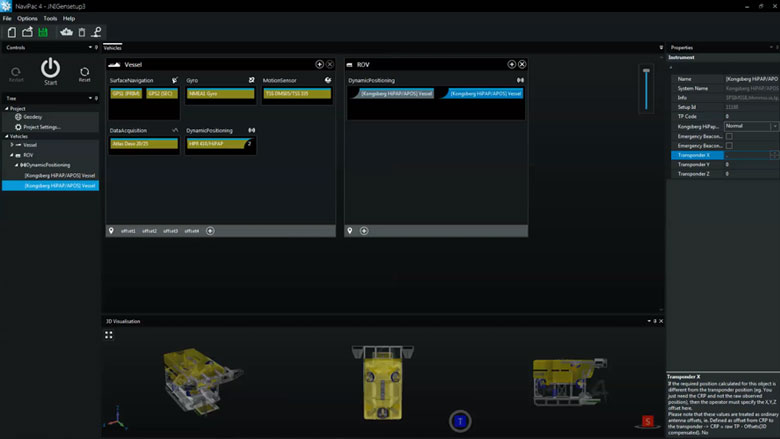
Subsurface positioning (USBL, DVL, INS, Gyro, IMU)
Setting up remote and subsea vehicles is done in a similar manner to the main vessel – easy and intuitive. Adding instruments, positioning sources (transponders, INS, LBL etx) and defining weighting and Kalman filter settings is possible.

SBE - single beam echo sounder
Single beam echo sounders and other single source data suppliers can easily be interfaced in NaviPac, either via standard drivers or enhanced user-configurable drivers. Data will be available for display in both Helmsman’s Display and DataMon. Single source data can be shown as points clouds in the HMD – and you can automatically derive DTMs out of it.

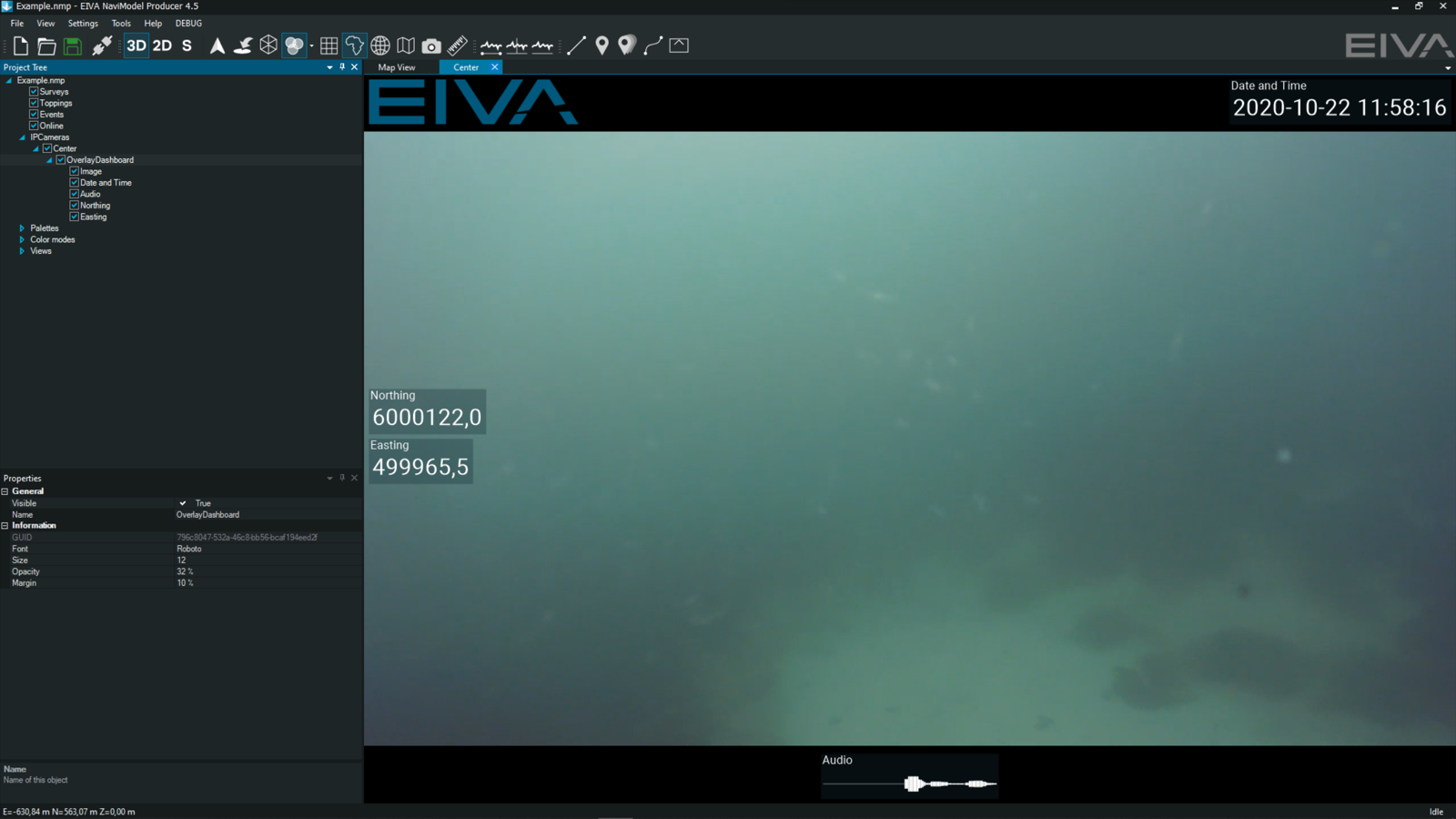
DVR: IP video camera
In NaviPac, you can easily display and record video camera feeds. This free alternative to other DVR systems ensures that you can stream your camera feed directly into NaviPac and that it is recorded in a format you can replay in NaviModel. Overlays which you use during acquisition are saved in separate, synced files, rather than burned in. This means the overlays can be there when you replay the video, or you can remove them.

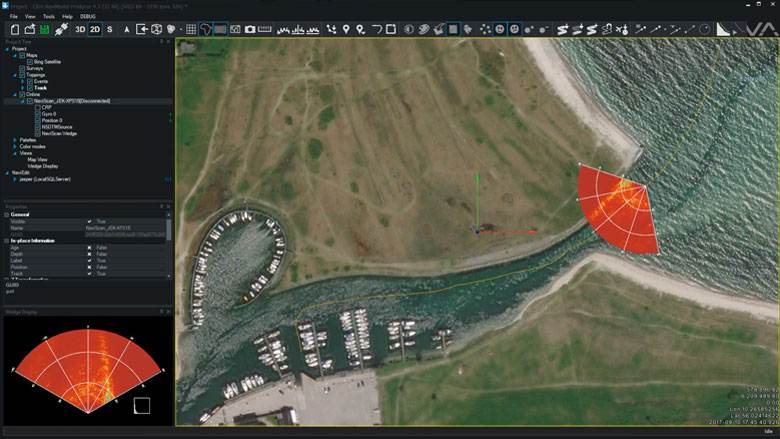
FLS - forward looking sonar (wedge and mosaic)
NaviScan supports a series of forward looking sonars such as eg. Tritech, Didson and Norbit. The data will be interfaced and recorded in NaviScan and made available for display in HMD as both stand-alone wedge display and 3D wedge display in the Map views.

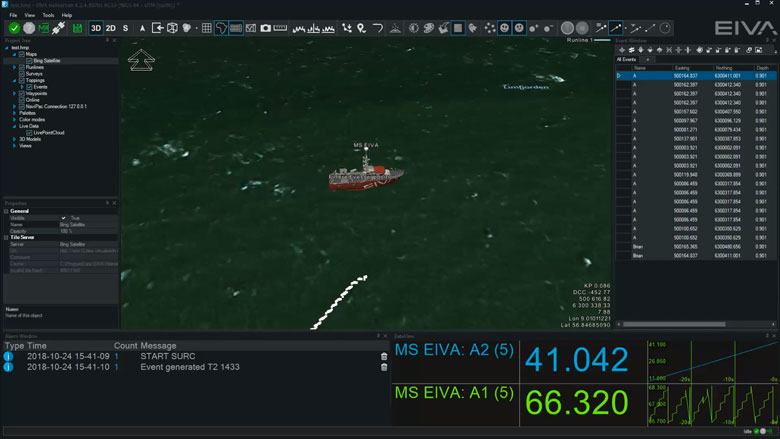
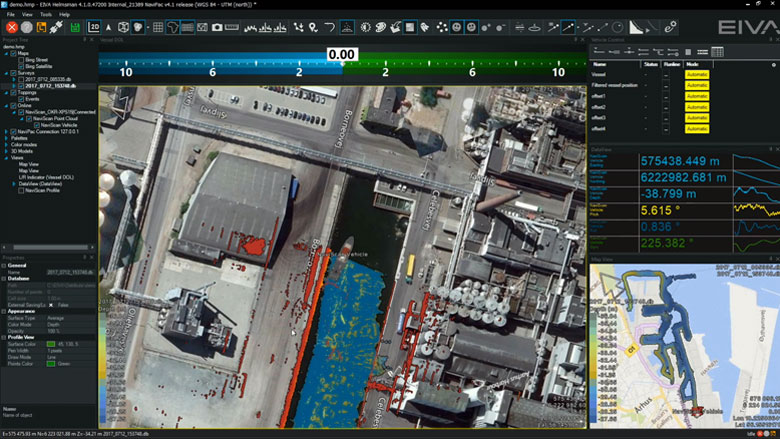
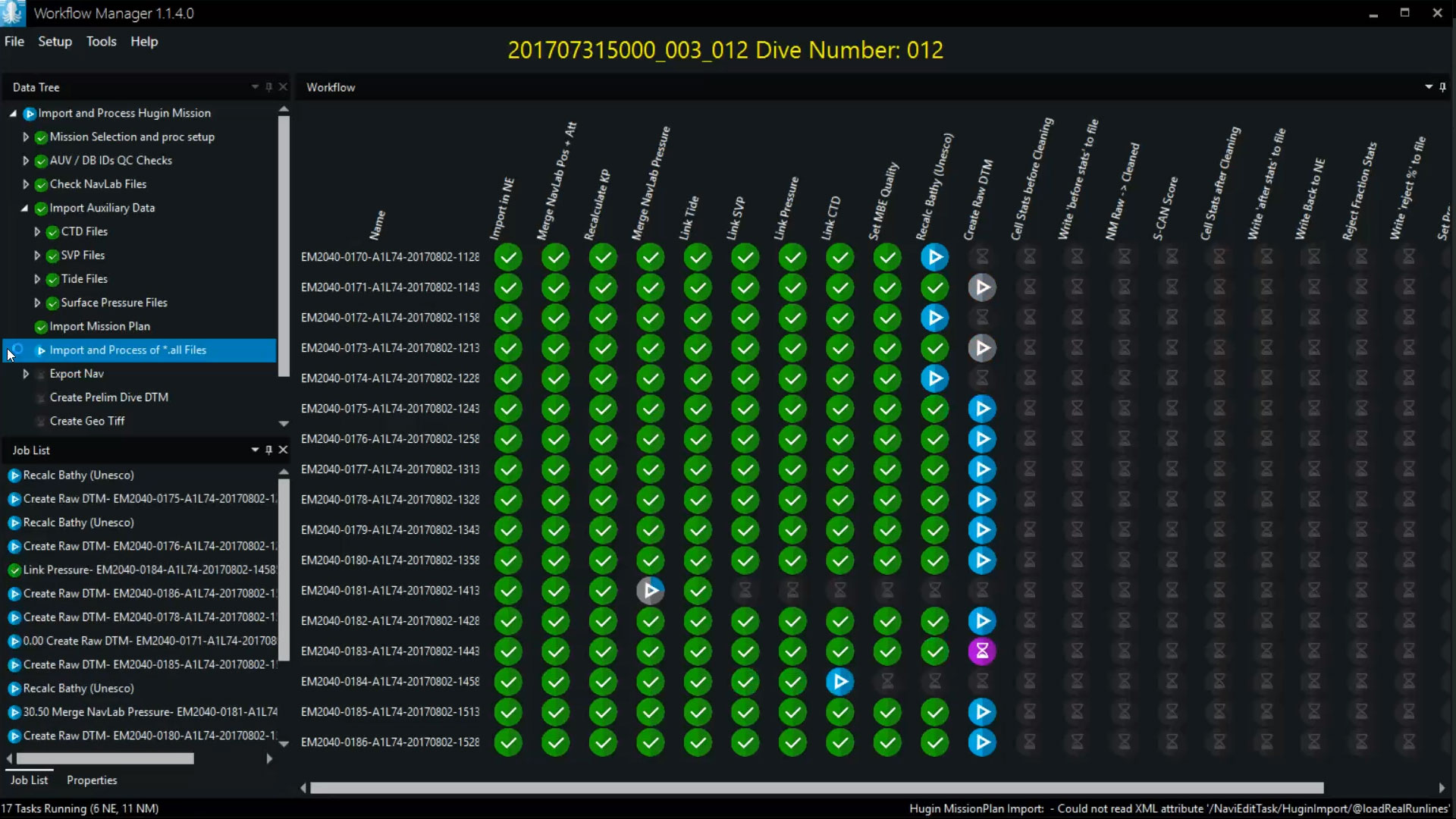
MBE multi-beam echo sounder (soundings and DTM)
Multi-beam echo sounder, laser and sidescan will be interfaced and recorded in NaviScan. Display and quality control is easily done in HMD by using raw point clouds, terrain models or data profiles. Using multiple windows allows for QC by looking at data density, model standard deviation etc. Built in semi-automatic cleaning tool enables instant delivery or preliminary DTM.

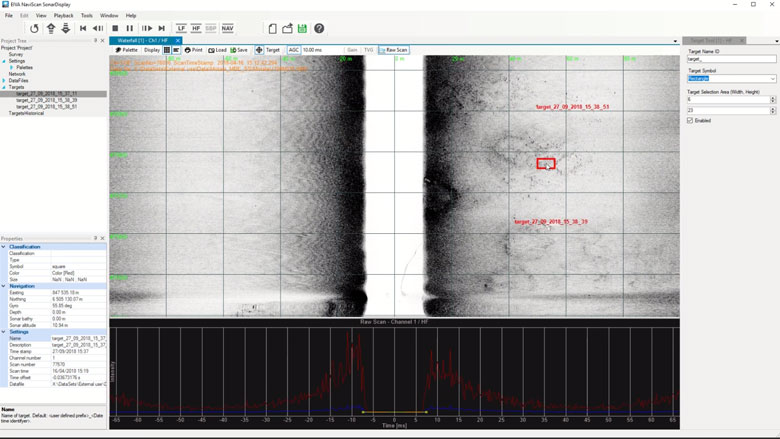
SSS sidescan sonar
Sidescan data is interfaced in NaviScan and recorded in the SBD data format. The data can be shown both in real-time and in replay in special waterfall data display. This data display will also enable target markings (eventing) and image management.


Optional extra services and special offers
EIVA offers a number of services for our NaviSuite software users.
Optional extra services and special offers
Get the most out of your software
EIVA offers a number of services for our NaviSuite software users. These include:
- Access to our self-service licence administration and purchase portal, My EIVA
- eLearning, virtual and classroom training
- Software maintenance and 24/7 support programme (Comes free of charge for subscription licences – Learn about the different licence types and the maintenance and support programme)
- Custom development
- Mobilisation/installation – on-site or remote assistance
- Dongle replacement programme for lost or broken dongles for permanent licences
Also, we have a number of special offers: